一个新的 Vue3 组件库,使用简单,配置灵活,作者是一个个人开发者,值得关注。
(adsbygoogle = window.adsbygoogle || []).push({});
关于 Fighting Design
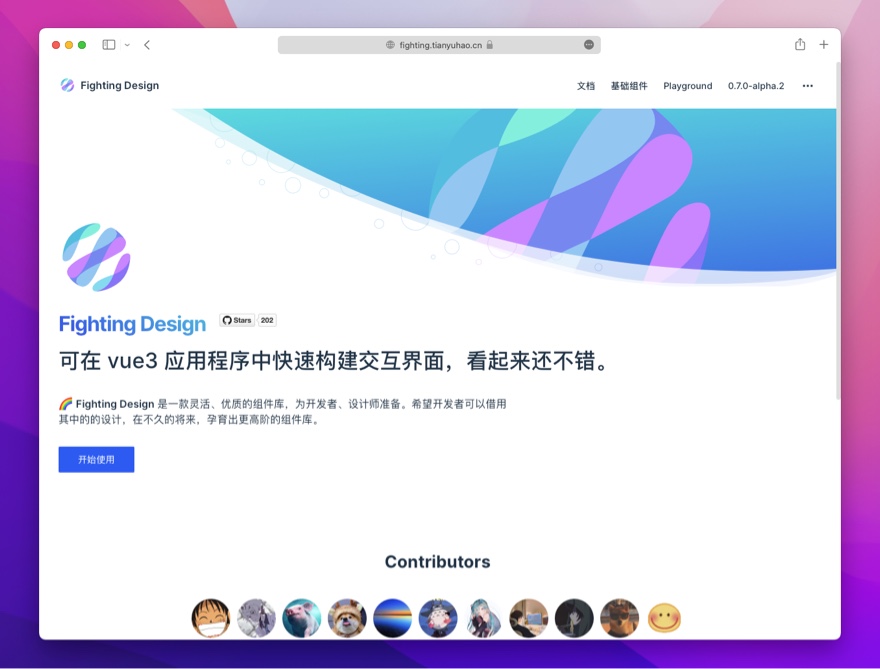
Fighting Design 是一款灵活、优质的前端组件库,基于当前流行的 Vue3 + TypeScript + Vite 开发,方便开发者在 Vue3 项目中快速集成。和绝大多数开源的组件库不同,这个项目主要由来自杭州的开发者田同学 开发和维护,在最新的一期阮一峰科技周刊中还被推荐了,广受关注。

Fighting Design 的技术特性
- 使用 Vue3 最新特性开发
- 全面基于 Vite,速度够快
- 没有第三方依赖,够纯粹
- 提供不同打包模式,兼容不同项目
- 支持完整引入和按需引入,减少打包体积
- 使用 TypeScript + Template 编写,严格的 TypeScript 类型,全局无 any 类型
- 完善的单元测试
Fighting Design 开发上手体验
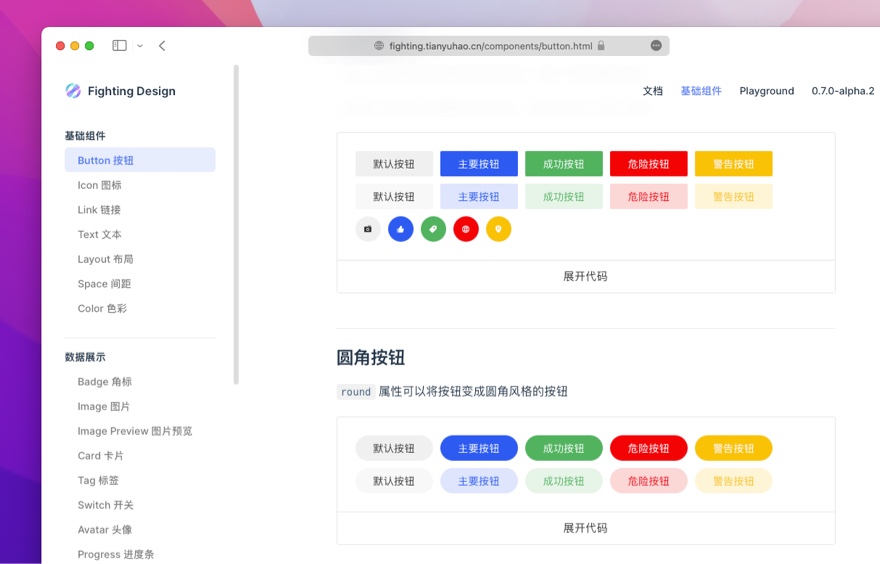
Fighting Design 目前提供了数十个前端开发常用的基础组件,UI 设计颜值在线,设计风格中性耐看,也拥有详细的使用文档,上手使用很简单。

支持 pnpm、npm 和 yarn 三种方式安装:
// npm 安装
npm install --save-dev fighting-design
// pnpm 安装
pnpm add --save-dev fighting-design
// yarn 安装
yarn add --save-dev fighting-design如果不是工程化项目,也支持像 Vue 一样,直接在 html 引入 js 的方式使用:
默认按钮
const { createApp, ref } = Vue
const { FButton, FSpace, FDivider, FDialog } = FightingDesign
const app = createApp({
setup() {
const visible = ref(false)
return { visible }
}
})
app.use(FButton)
app.use(FSpace)
app.use(FDivider)
app.use(FDialog)
app.mount('#app')
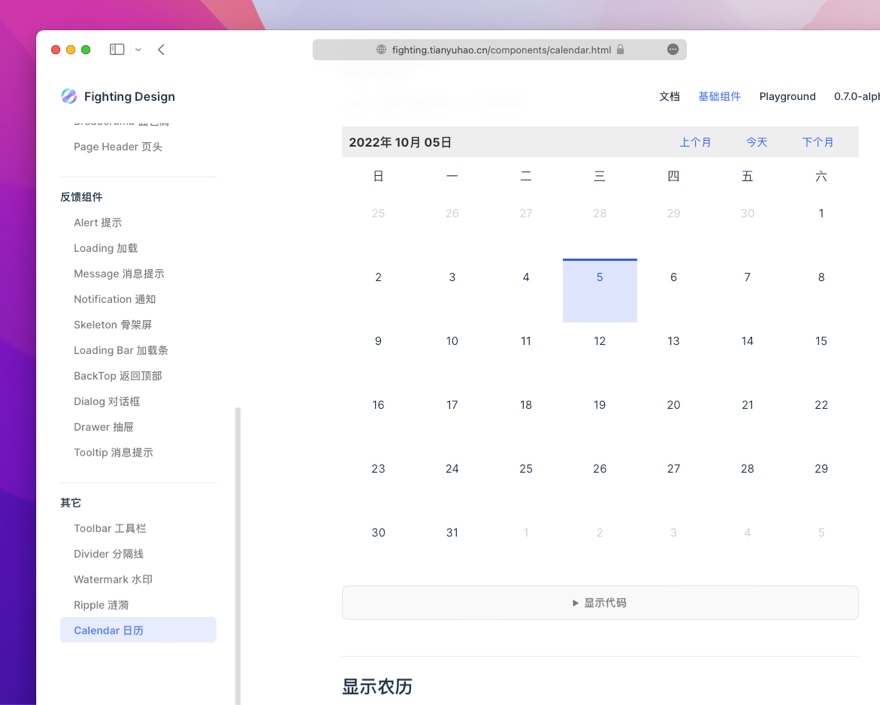
Fighting Design 每一个组件都有代码示例,文档编写得也很好,使用非常简单。骨架屏、水印、日历这几个组件做得很不错,很实用。

不过目前的组件都很基础,像表格这种相对复杂的组件还没有,目前也还只是 Beta 版本,不过作者很勤奋,目前这个阶段代码提交很频繁,一直在更新,从今年4月份首次提交至今,已经初具规模。作者在官网呼吁更多开发者参与维护,如果你也有意愿参与,可以联系作者加入,门槛不高。
免费开源说明
Fighting Design 是一个由个人开发者打造的 Vue3 UI 组件库,整个项目基于 MIT 开源协议,任何个人和公司都可以免费下载使用,自2022年4月首次提交代码以来,目前已经有超过 200 star 了,非常值得关注。
由于 Fighting Design 目前还不是正式版本,不建议用来作为生产项目使用,建议作为学习提高使用。
文章来源于互联网:Fighting Design – 由个人开发的 Vue3 前端组件库,上手使用简单、灵活