一款很容易上手配置的富文本编辑器,和 Element plus 一起使用效果非常好,还能自定义功能。
(adsbygoogle = window.adsbygoogle || []).push({});
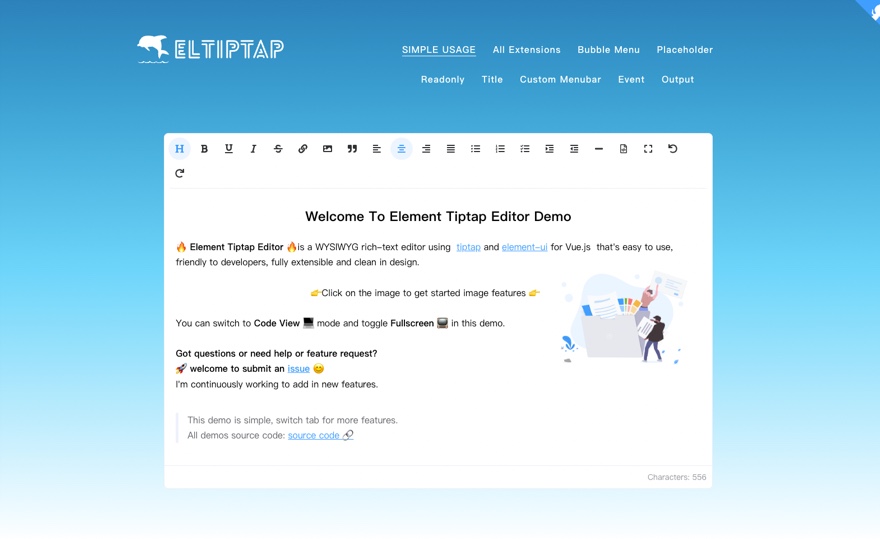
关于 Element Tiptap Editor
Element Tiptap Editor 是一个在 web 开发领域“所见即所得”的富文本编辑器,基于 tiptap 编辑器和 element-ui 开发,相比很多富文本编辑器,Element Tiptap Editor 使用易上手,对开发者友好,而且可扩展性强,设计简洁。

Element Tiptap Editor 的技术特性
- 操作按钮等组件使用 element-ui 组件,整体样式协调美观
- 有许多开箱即用的 extension(编辑器扩展)
- 完美支持 markdown 语法
- 支持 TypeScript
- i18n 国际化支持(
en,zh,pl,ru,de,ko,es,zh_tw,fr,pt_br,nl,he) - 高度自定义,可以自定义 extension 和它对应的菜单按钮视图
- 操作灵活,可以通过直接控制编辑器的行为来定制编辑器
- 提供中文文档
为什么选择 Element Tiptap Editor
上个月在项目的管理后台,接到到类似公告发布的需求,文字需要可以加强调色、列表编辑等较为轻量的富文本编辑需求,需要增加文章编辑的功能。
在一年多前我也写过文章推荐 Tiptap,这是一个基于 vue 的开源富文本编辑器,当时还是 1.x 版本,使用简单,现在更新的 2.0 全新版本,虽然功能更强大了,但复杂程度也大幅提升,1.x 版本也不再维护了。
就在一筹莫展的时候,发现了 Element Tiptap Editor,这是一个搭配 Element UI 使用,API 简化的 Tiptap 编辑器,在使用简单的同时,还能自定义扩展,一些需要按照一定格式插入或者格式化的内容,可以通过自定义扩展来完成,在 Element UI 搭建的项目中,Element Tiptap Editor 简直是最优的选择。

开发上手
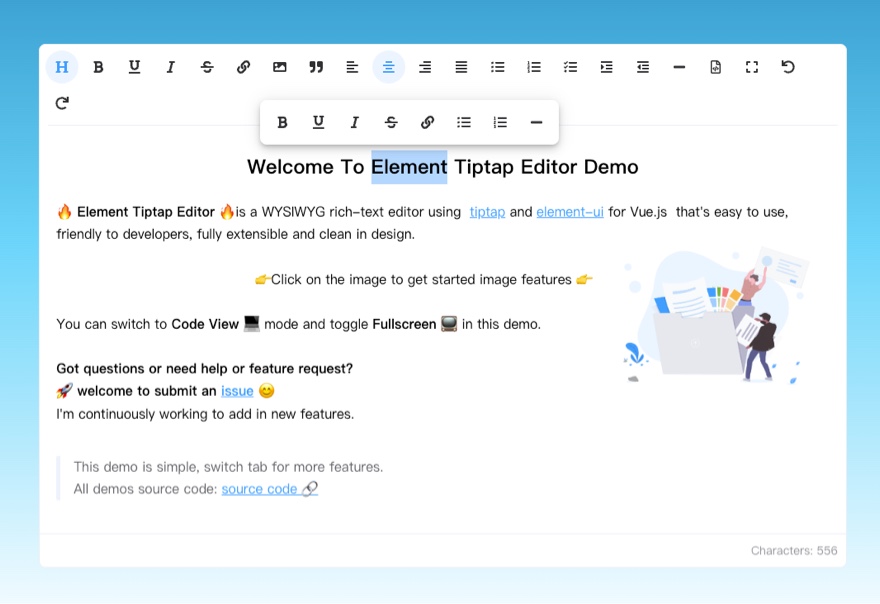
Element Tiptap Editor 的官网很简洁,风格传承 Tiptap 1.x 版本,功能演示即代码,非常简单易懂。
安装 Element Tiptap Editor
// 使用 yarn
yarn add element-tiptap
// 使用 npm
npm install --save element-tiptap在 Vue 中全局注册
import Vue from 'vue';
import ElementUI from 'element-ui';
import { ElementTiptapPlugin } from 'element-tiptap';
// 引入 ElementUI 样式
import 'element-ui/lib/theme-chalk/index.css';
// import element-tiptap 样式
import 'element-tiptap/lib/index.css';
// 安装 ElementUI 插件
Vue.use(ElementUI);
// 安装 element-tiptap 插件
Vue.use(ElementTiptapPlugin, {
/* 插件配置项 */
});当然也可以局部引入
import { ElementTiptap } from 'element-tiptap';
export default {
components: {
'el-tiptap': ElementTiptap,
},
};
富文本的操作菜单有很多,最简单的使用方法,就是配置需要用到的功能按钮,保持菜单的简洁,只要在按顺序把需要用到的功能罗列出来,传入组件,就完成了编辑器的搭建:
import {
// 罗列出需要的功能按钮
Doc,
Text,
Paragraph,
Heading,
Bold,
Underline,
Italic,
Strike,
ListItem,
BulletList,
OrderedList,
} from 'element-tiptap';
export default {
data () {
return {
// 按照罗列的顺序被添加到菜单栏和气泡菜单中
extensions: [
new Doc(),
new Text(),
new Paragraph(),
new Heading({ level: 5 }), // 支持多级标题,设置为5级
new Bold({ bubble: true }), // 在气泡菜单中渲染菜单按钮
new Underline({ bubble: true, menubar: false }), // 在气泡菜单而不在菜单栏中渲染菜单按钮
new Italic(),
new Strike(),
new ListItem(),
new BulletList(),
new OrderedList(),
],
// 编辑器的内容
content: `
Heading
This Editor is awesome!
`,
};
},
},
一个简单具备编辑功能的富文本编辑器就完成了。当然这些内置的功能都是基础的文字排版,如果要实现较为复杂的功能,比如插入特定结构或格式的内容(插入一篇文章的封面和摘要),原理是根据 Tiptap 提供的事件,将处理后的内容插入到文章的选中位置,官网有详细的文档,代码量很少,也很容易弄懂。
免费开源说明
Element Tiptap Editor 是一个免费开源的项目,基于 MIT 开源协议,而 Tiptap 和 Element UI 同样也是免费开源的。因此任何个人或者公司都可以免费下载使用,不管是个人项目还是商业项目,都可以免费使用。
Element Tiptap Editor 的官网不是很稳定,经常打不开,我们也可以直接访问它的 Github 主页:Leecason/element-tiptap。
文章来源于互联网:Element Tiptap Editor – 免费开源的 Vue 富文本编辑器,专门为搭配 Element UI 使用优化,使用很简单




