经典的 layui 没有停止维护,还出了 Vue 3 版本的,依旧好用,分享给大家。
(adsbygoogle = window.adsbygoogle || []).push({});
关于 Layui Vue
在介绍 Layui Vue 之前有必要先介绍一下 Layui。Layui 是一套经典的开源的 Web UI 组件库,作者是大名鼎鼎的前端大神贤心。Layui 采用轻量级模块化规范,遵循原生态的 HTML / CSS / JavaScript 开发模式,极易上手,拿来即用。在 Vue / React 等前端开发框架还没流行起来的时候,Layui 一度是最受前端开发者欢迎的前端组件库,早些年被广泛应用在各种 web 社区、网站和后台管理系统中。

随着新的、效率更高的前端框架的涌现,Layui 逐渐被取代,后来在 2021 年底 Layui 官网下线,令人十分唏嘘。注意只是官网下线,Layui 还有在维护, 由于 Layui 是一个 UI 框架,因此可以和 Vue 一起使用,于是热爱 layui 的开发者们就把他们结合在一起,打造出了基于 Vue 3 的组件库。而今天要给大家推荐的,就是这款继承 Layui 的前端 UI 框架 Layui Vue。
Layui Vue 是一套 Vue 3.0 桌面端组件库,沿用 layui 的经典设计规范,开箱即用。Layui Vue 在 2022 年发布 1.0 版本,2023 年发布了基于 Vue 3 的 2.0 版本,是一款使用简单、稳定可靠、设计经典的 UI 组件库。
Layui Vue 的技术特性
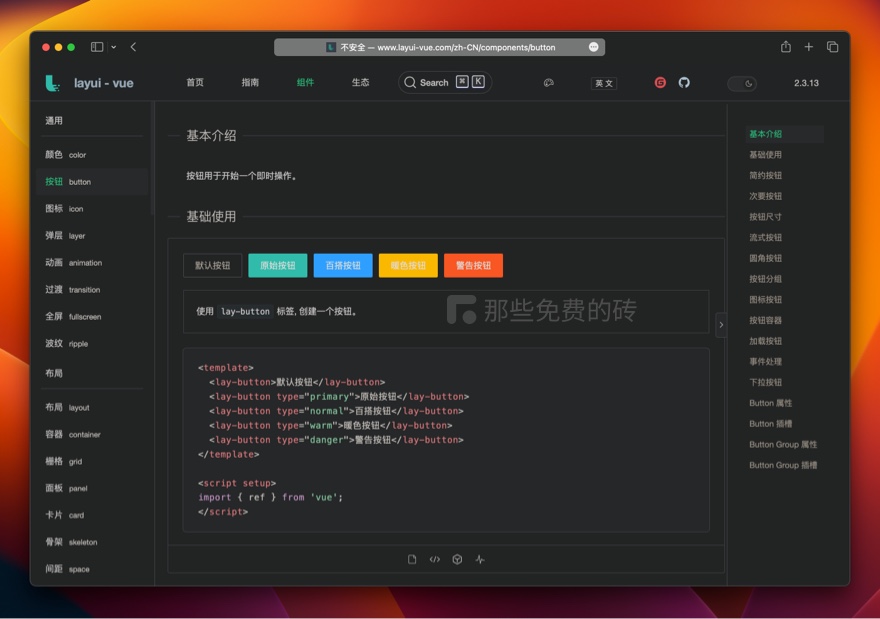
- 经典设计:基于 Layui 的 CSS,保留了好看优雅的组件样式
- 轻量简洁,占用空间小
- 提供主题配置变量,支持 layui 没有的暗黑模式
- 提供 VS code 插件,优雅的地开发
- 支持 Vue3 setup 语法开发模式
- 支持 i18n 国际化
- 官方生态包含同样开箱即用的 admin 管理后台 Pear Admin Next
上手使用和建议
多年前我也是 layui 框架的忠实用户,早年间用来开发了不少项目,学习 layui 只需要熟悉基本 css+html 和 javascript 就能使用,哪怕是刚入门的小白也能通过通俗的文档上手开发,非常怀念以前撸代码的日子。layui 的组件设计在当时很新潮优雅,哪怕放到现在也不过时,特别是经典的 layer 弹出层组件,更是经典中的经典。
安装使用
使用 npm 工具安装 layui vue,若安装缓慢,可尝试用 pnpm 或其他镜像源。
npm install @layui/layui-vue --save全局注册到 Vue
import App from './App.vue'
import { createApp } from 'vue'
import Layui from '@layui/layui-vue'
import '@layui/layui-vue/lib/index.css' // 样式需要单独引入
createApp(App).use(Layui).mount('#app')按需引入
Layui Vue 支持自动按需引入和手动按需引入,这样可以大大减少打包体积。只引用少量组件时,可以手动按需引入,配置如下:
import App from './App.vue'
import { createApp } from 'vue'
import { LayButton, LayTable } from '@layui/layui-vue'
import '@layui/layui-vue/es/button/index.css';
import '@layui/layui-vue/es/table/index.css';
var app = createApp(App).
app.component("LayButton", LayButton);
app.component("LayTable", LayTable);
app.mount('#app')如果使用的组件比较多,还是建议通过安装插件来自动按需引入,免去了手动配置的麻烦。

layui 最经典的还是直接在 html 中直接引入 js 、css 文件,Layui Vue 也同样支持:
{{ message }}
const App = {
data() {
return {
message: "Hello World"
};
},
};
const app = Vue.createApp(App);
app.use(LayuiVue);
app.mount("#app");
Pear Admin Next
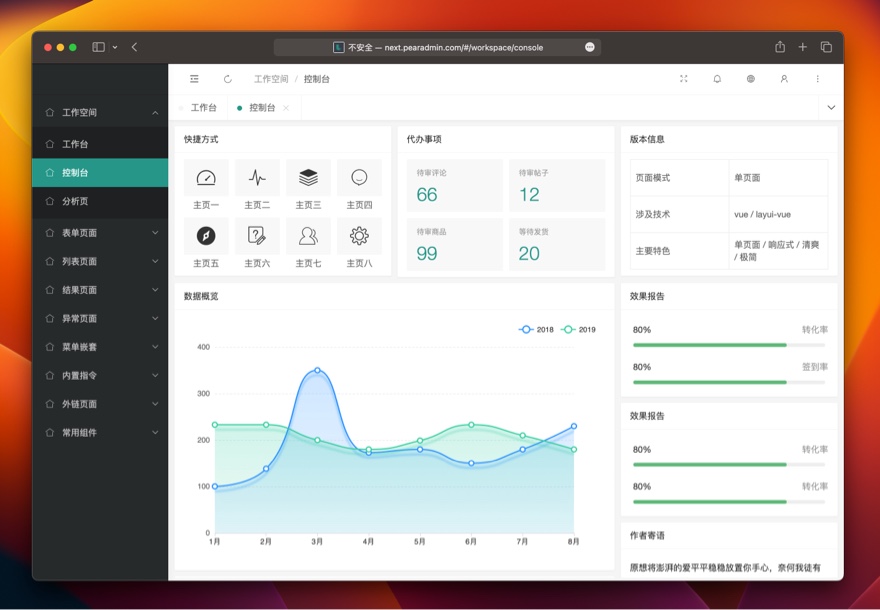
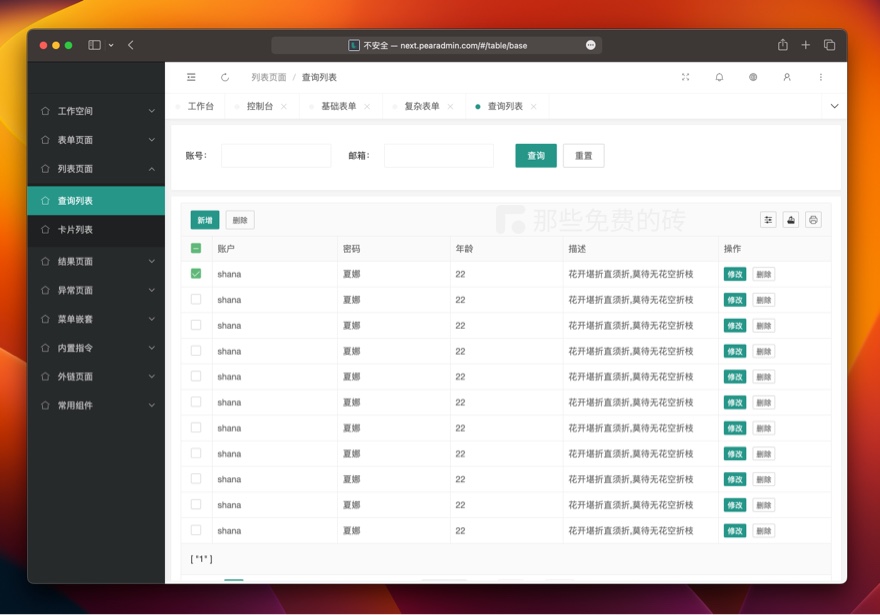
Layui Vue 是一款桌面端的 UI 组件库,很适合用来开发 admin 管理后台,官方已经帮我们做成了最佳实践,也就是 Pear Admin Next,这就是我之前在网站上推荐的 Pear Admin 的升级版本,特点是页面模板多,简单易用:
- 基于 Layui Vue 实现的通用前端模板。整合最新技术高效快速开发,前后端分离模式,开箱即用;
- 核心模块包括:登录、工作空间、表单页面、列表页面、结果页面、异常页面 等功能;
- 代码量少、学习简单、功能强大、轻量级、易扩展,轻松高效开发。


免费开源说明
Layui Vue 是一款免费开源的 Vue 3 组件库,采用 MIT 开源协议,我们可以免费自由地下载使用,也可以用于商业用途。总的来说,这是一款由众多热爱 layui 的开发者为了传承而打造的新一代 UI 组件库,维护更新很频繁,2.0 版本也足够稳定,完全可以去了解使用。
最后感谢 Layui Vue 的众多开发贡献者!
文章来源于互联网:Layui Vue – 优雅经典、免费开源的 Vue 3 桌面端 UI 组件库,沿用 layui 设计规范,开箱即用,自带 Pear Admin Next 后台管理系统




