一位朋友问我用 vue 开发 APP 在谷歌商店上架,有什么简单的 UI 组件库,我推荐了这款,同样推荐给各位。
(adsbygoogle = window.adsbygoogle || []).push({});
关于 Vue Material
Vue Material 是一款简单、轻量级的 Vue 组件,组件的设计完全按照 Google Material Design 规范构建,由开发者 Marcos Moura 开发并且维护,Vue Material 最初是一个小而简单的想法,作者喜欢 Vue 的简单易上手,但找不到一个好的 Material Design 解决方案,于是就开始开发自己的库,如今在 Github 上收获了 9.7k star,已经成为一个广受欢迎的 UI 库。

Vue Material 组件库技术特性
- 完美实现 Material Design 细腻精致的交互动效,质量超高
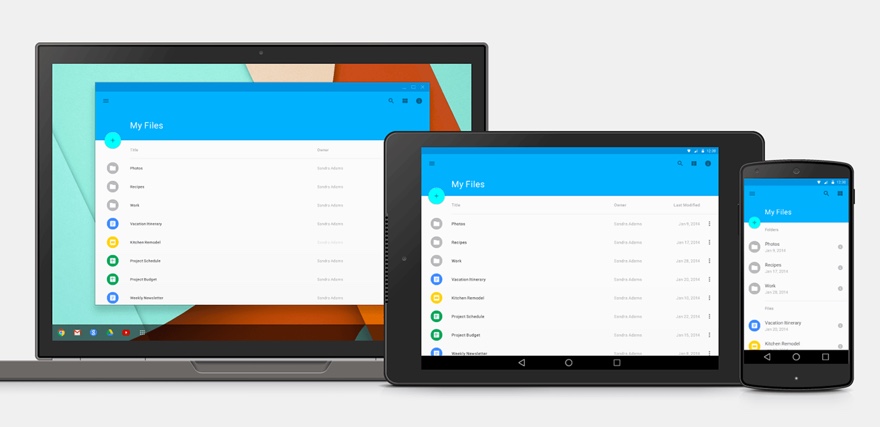
- 屏幕适配完美,在桌面设备/平板电脑和手机上都能自适应,用途广泛
- 提供数十个常用的组件,这些组件都支持按需引入,减少打包占用空间
- 支持动态主题,API 使用简单,和 Vue.js 一样简单好用

Vue Material 开发上手体验和建议
为什么推荐 Vue Material ?
最近有个朋友想要用 Vue 开发一个在 Google Play 上架的海外 APP,APP 功能很简单,所以希望组件库也足够轻量,问我有没有适合的前端组件库。
Google Play 上架的应用和国内不一样,对 UI 设计有要求,尤其不能使用类似 iOS 的中性设计风格,而 Material Design 风格的组件库就成了最好的选择了。

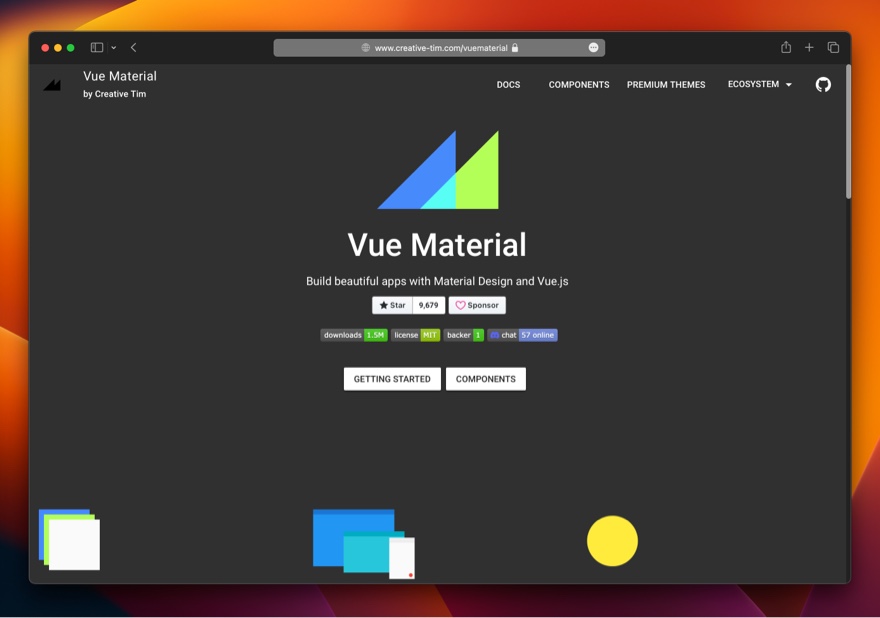
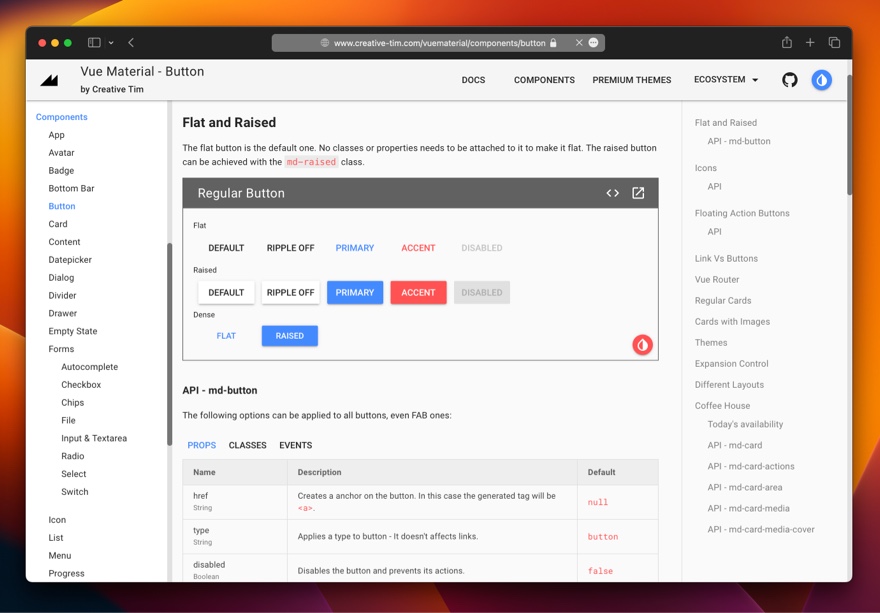
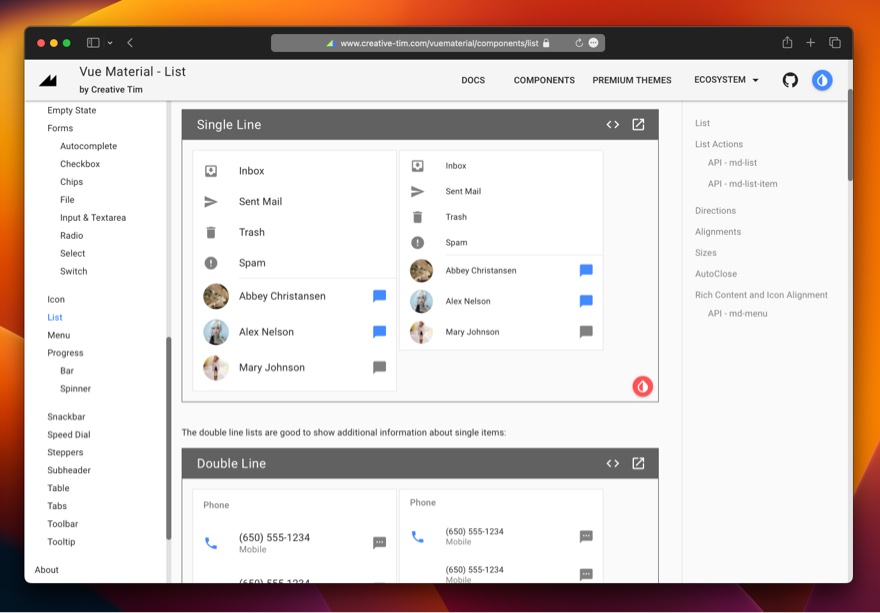
Vue Material 就是一款轻量的 UI 组件库,官网有详细的开发文档,不过只有英文版本,不过使用真的很简单,就算不借助翻译工具,也能很快上手。

安装 Vue Material
支持 NPM 或 Yarn 安装:
$ npm install vue-material --save
$ yarn add vue-material在 Vue 中按需引入组件:
import Vue from 'vue'
import { MdButton, MdContent, MdTabs } from 'vue-material/dist/components'
// 样式文件需要全部引入
import 'vue-material/dist/vue-material.min.css'
import 'vue-material/dist/theme/default.css'
Vue.use(MdButton)
Vue.use(MdContent)
Vue.use(MdTabs)
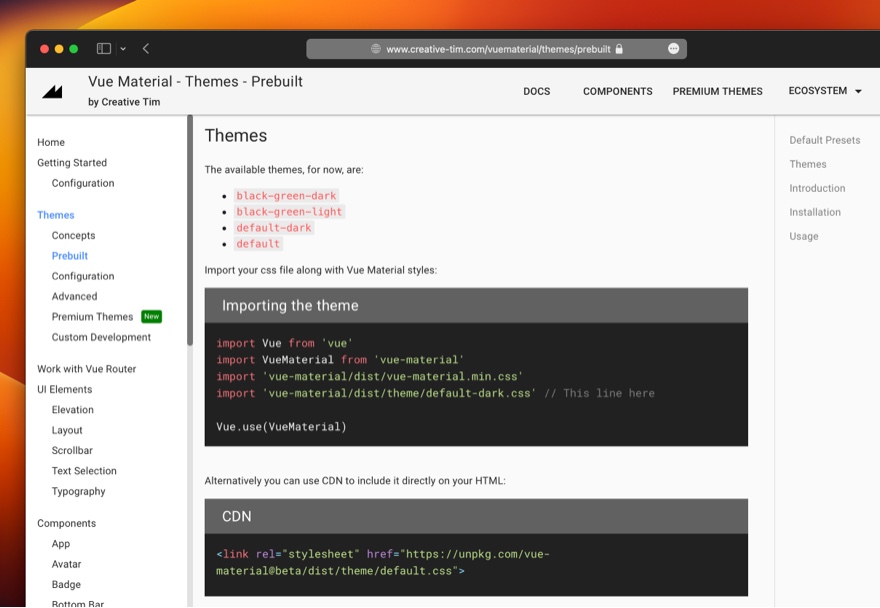
接下来只要创建自己的主题,就可以开始开发自己的应用了:
@import "~vue-material/dist/theme/engine"; // 引入 theme engine
@include md-register-theme("default", (
primary: md-get-palette-color(blue, A200), // 配置主要颜色
accent: md-get-palette-color(red, A200) // 同理配置辅助色
));
@import "~vue-material/dist/theme/all"; // 应用主题更多组件的用法可以参考官网的组件文档。总的来说,这是一款容易上手、非常轻量的 Vue 组件库,唯一的缺点可能就是更新频率不高,而且只有 Vue 2.x 版本,不过好在相对比较稳定,用来开发简单的 web 或者移动应用再适合不过。
免费开源说明
Vue Material 是一款免费开源的 Vue 2.x UI 组件库,作者是 Marcos Moura,整个项目源码基于 MIT 开源协议托管在 Github 上,任何公司或个人都可以免费下载使用,包括用在商业用途上。
如果觉得 Vue Material 太过于简单,也可以看看之前也推荐的 BalmUI、Quasar,同样是 Material Design 组件库。
文章来源于互联网:Vue Material – 基于谷歌 Material Design 打造的开源前端 UI 组件库,用 Vue 开发海外应用的绝佳选择