一个小巧的图表库,基于 SVG 生成图表,使用很简单,推荐给大家。
(adsbygoogle = window.adsbygoogle || []).push({});
关于 Frappe Charts
Frappe Charts 是一个小巧简单的 JavaScript 图表库,通过简单几个参数,可以快速生成类似于 Github 那样美观大气的图表。

Frappe Charts 图表库的作者是开发者 Frappe,这个项目诞生的原因是因为他在项目中遇到了生成图表的需求,但很多图表库虽然功能很强大,但使用都很复杂,为了支持各种专业的功能,导致非常臃肿,而且不容易定制,很难和现有的产品结合。

Frappe 很喜欢 Github 上显示的图表,于是他决定自己写一个 UI 和体验像 Github 图表简单的图表库。
Frappe Charts 的技术特性
- 轻量无依赖的 js 图表库,gzip 压缩后只有 18KB
- 基于 SVG 生成图表,性能比常规的 canvas 图表好
- 数据生成和悬停查看都有舒服的交互动效,体验很好
- 不仅支持配置颜色,外观定制也很方便
- 无论是数据更新还是屏幕大小变化,都能快速响应并更新图表
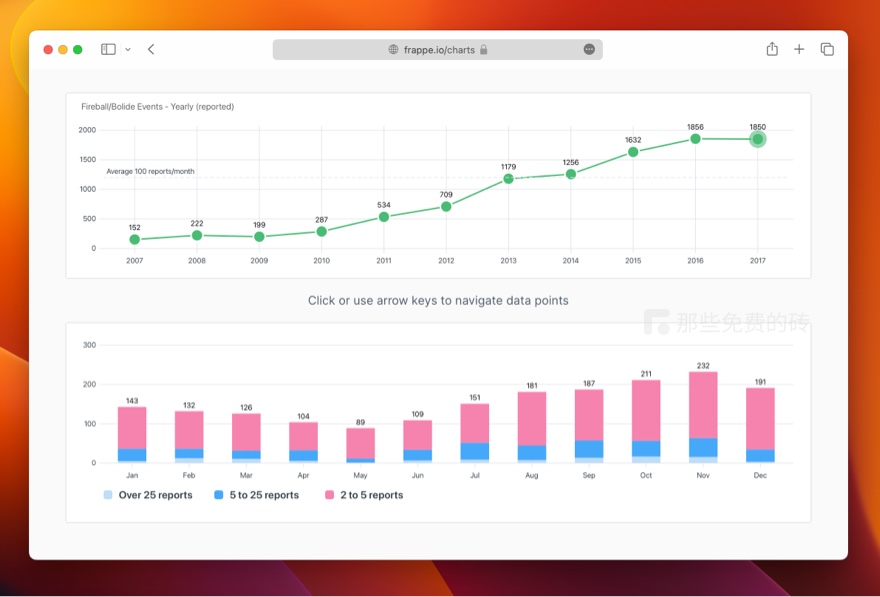
- 支持常规的折线图(line)、条形图(bar), 散点图(scatter), 饼图(pie), 百分比图(percentage)
Frappe Charts 开发使用体验和建议
最近接到一个生成图表的需求,以往使用的图表库很庞大,大部分正在运营的项目,数据量都不足以支持一个数据大屏的页面,很多很专业的图表功能完全用不到。
Frappe Charts 就是一个轻量的图表库,如果使用过 chart.js 这样的图表,看一眼文档几乎就能马上生成一个图表。

安装 Frappe Charts
npm 安装
$ npm install frappe-charts在项目中引入并初始化:
import { Chart } from "frappe-charts"
const data = {
labels: ["周一", "周二", "周三", "周四","周五", "周六", "周日"],
datasets: [
{
name: "用户注册数", chartType: "bar",
values: [250, 400, 300, 350, 800, 520, 170]
},
{
name: "订单量", chartType: "line",
values: [2500, 5000, 3100, 1589, 1823, 3245, 2787]
}
]
}
// 支持选择器或直接传入 DOM element 对象
const chart = new Chart("#chart", {
title: "图表名称",
data: data,
type: 'axis-mixed', // 指定图表类型为混合型
height: 250,
colors: ['#7cd6fd', '#743ee2'] // 定义图例颜色
})当然最简单的还是直接在 HTML 页面中在线引入:
// 初始化方式略有区别
const chart = new frappe.Chart("#chart", {
title: "图表名称",
data: data,
type: 'axis-mixed',
height: 250,
colors: ['#7cd6fd', '#743ee2']
})
基本的图表生成就完成了,当然 Frappe Charts 还支持对 X 轴和 Y 轴标签、图示以及刻度线进行设置,具体用法可以参考官方文档,不过官网貌似托管在 Github 上,国内访问很不稳定,可能需要工具才能浏览。
Frappe Charts 是基于 SVG 生成图表,这种格式能够直接下载保存,还能导入到 Sketch 这样的矢量图形编辑软件去二次修改。
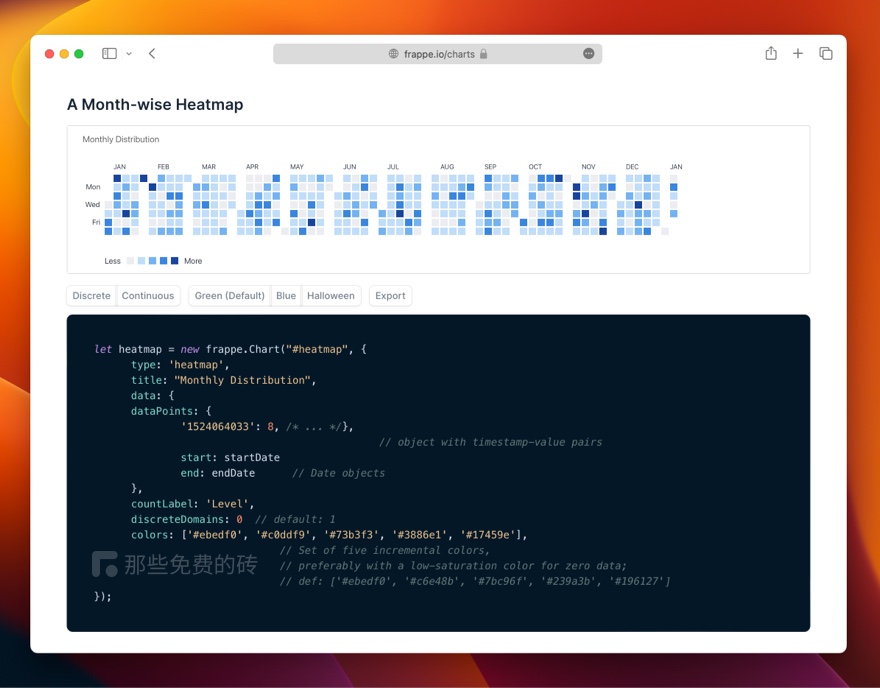
另外还支持类似 Github 提交代码统计的年度热图,同样美观优雅,不过貌似这种图表用得不多。

关联项目
正因为 Frappe Charts 无其他依赖,因此可以轻松搭配其他框架使用。
- react-frappe-charts: 在 React 中使用 Frappe Charts
- vue2-frappe:一个封装好的 Vue 组件
免费开源说明
Frappe Charts 是一个免费开源的 JavaScript 图表库,作者是 Frappe,源码采用 MIT 开源协议托管在 Github 上,任何人都可以免费下载使用,也可以用在商业项目上。
文章来源于互联网:Frappe Charts – 免费开源、轻量无依赖的 web 图表库,简单不臃肿,支持搭配 Vue / React 等框架使用




